Webのしくみが知りたい!
Webのしくみが知りたい!


Webとは
Webは、World Wide Web(ワールド・ワイド・ウェブ)の略称で、インターネット上で動作する情報共有システムのことです。Webページと呼ばれる文書同士をリンクで結びつけることで、世界中の情報を簡単に閲覧できるようになっています。 Webとインターネットは混同されがちですが、インターネットはコンピュータネットワークを相互に接続するための基盤技術であるのに対し、Webはインターネット上で動作する数多くのサービスの一つであり、Webページを閲覧するためのシステムを指します。
Webブラウザーとは
Webブラウザーは、インターネット上のWebページを閲覧するためのアプリケーションソフトウェアです。ユーザーがURLを入力すると、そのURLに対応するWebサーバーからHTMLファイルなどのデータを取得し、画面上に表示します。また、HTMLファイル内のリンクをクリックすることで、別のWebページへ移動できます。 代表的なWebブラウザーには以下のようなものがあります。
- Google Chrome
- Mozilla Firefox
- Microsoft Edge
- Safari (Apple)
Webブラウザーの主な機能は、Webページのデータを解釈し画面に表示すること(レンダリング)です。 レンダリングを行うプログラムをHTMLレンダリングエンジンといいます。 Webブラウザーごとにレンダリングエンジンが異なるため、同じWebページでも表示が多少異なることがあります。
Webページが表示されるまでの流れ
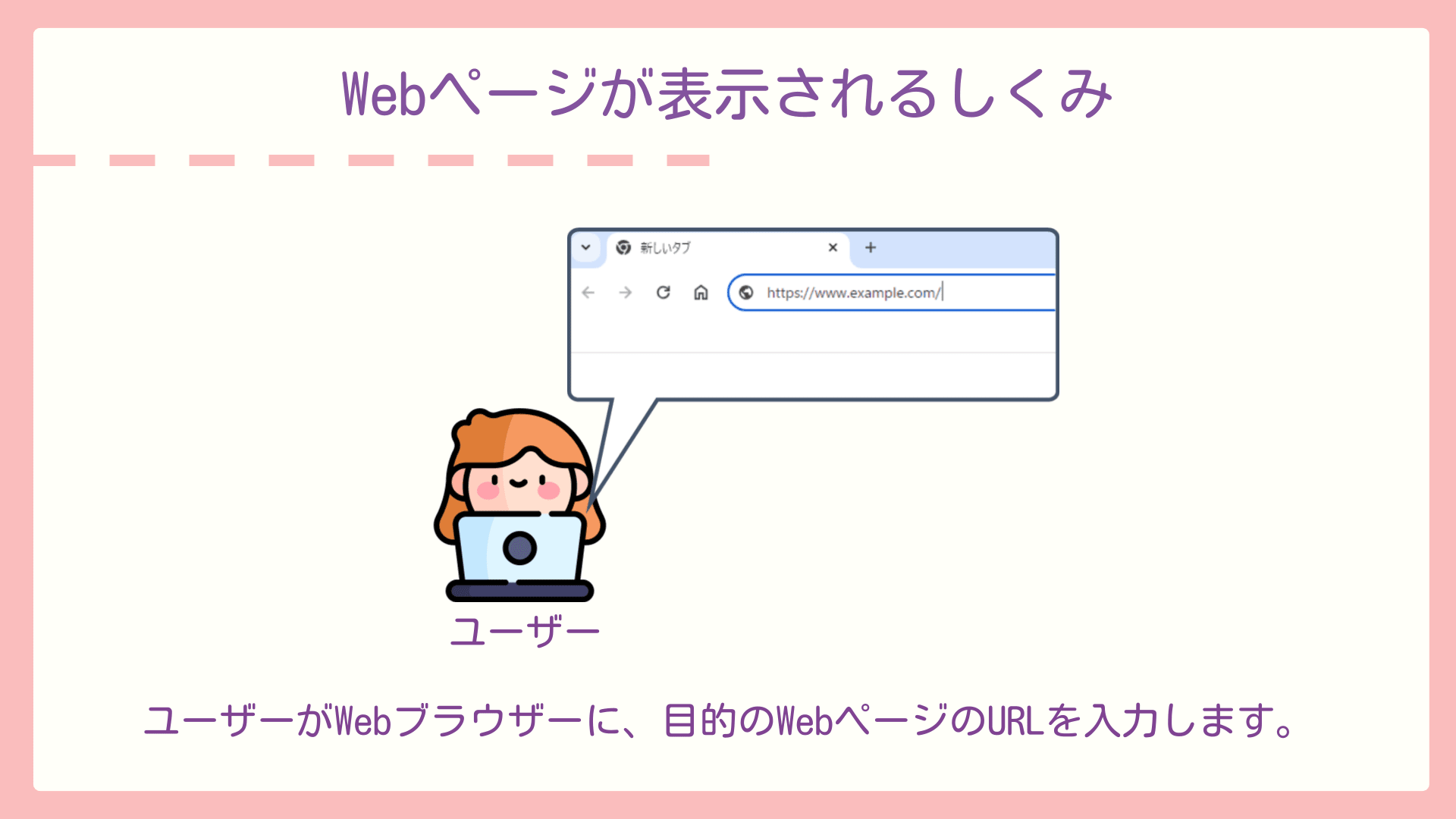
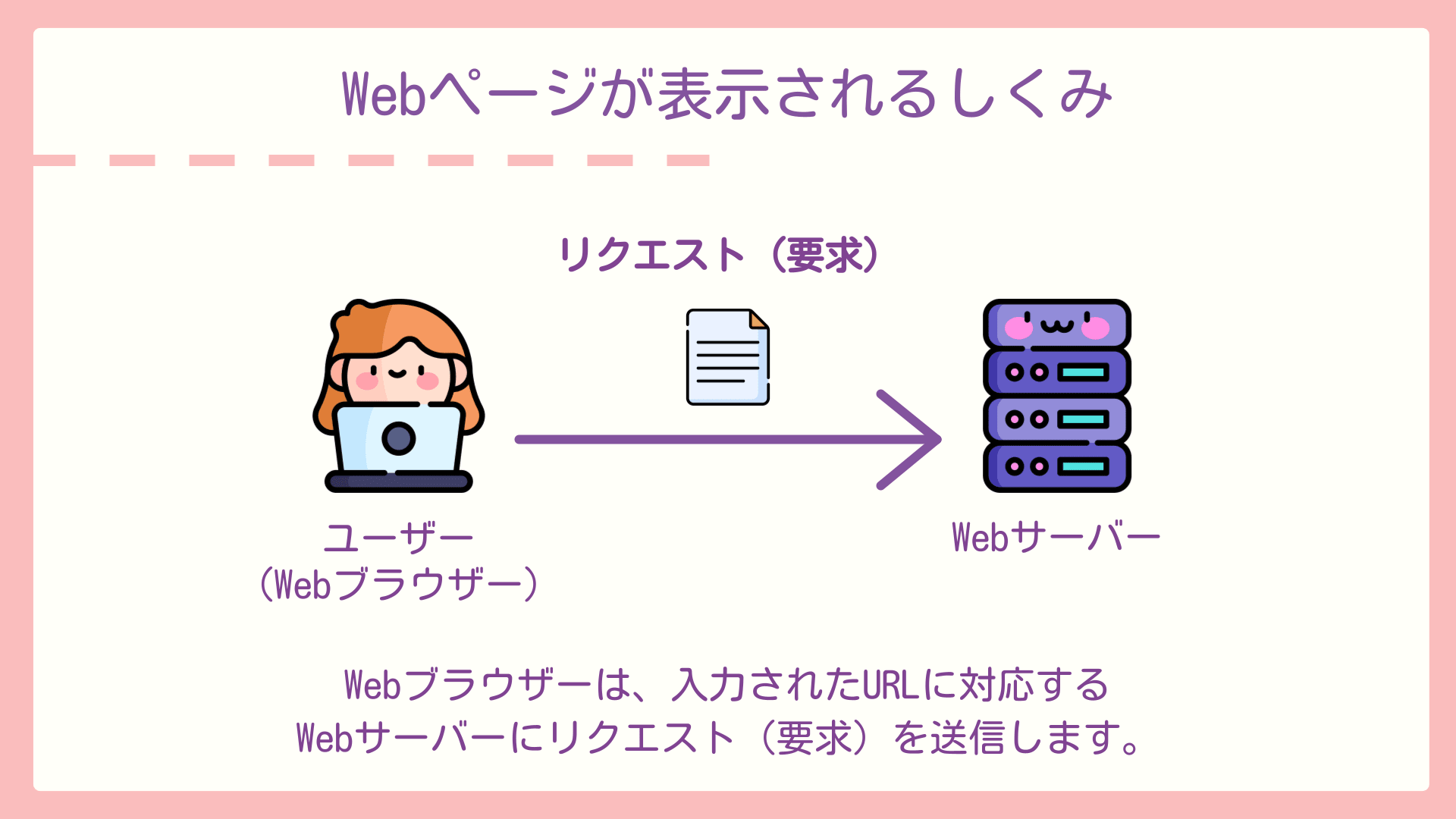
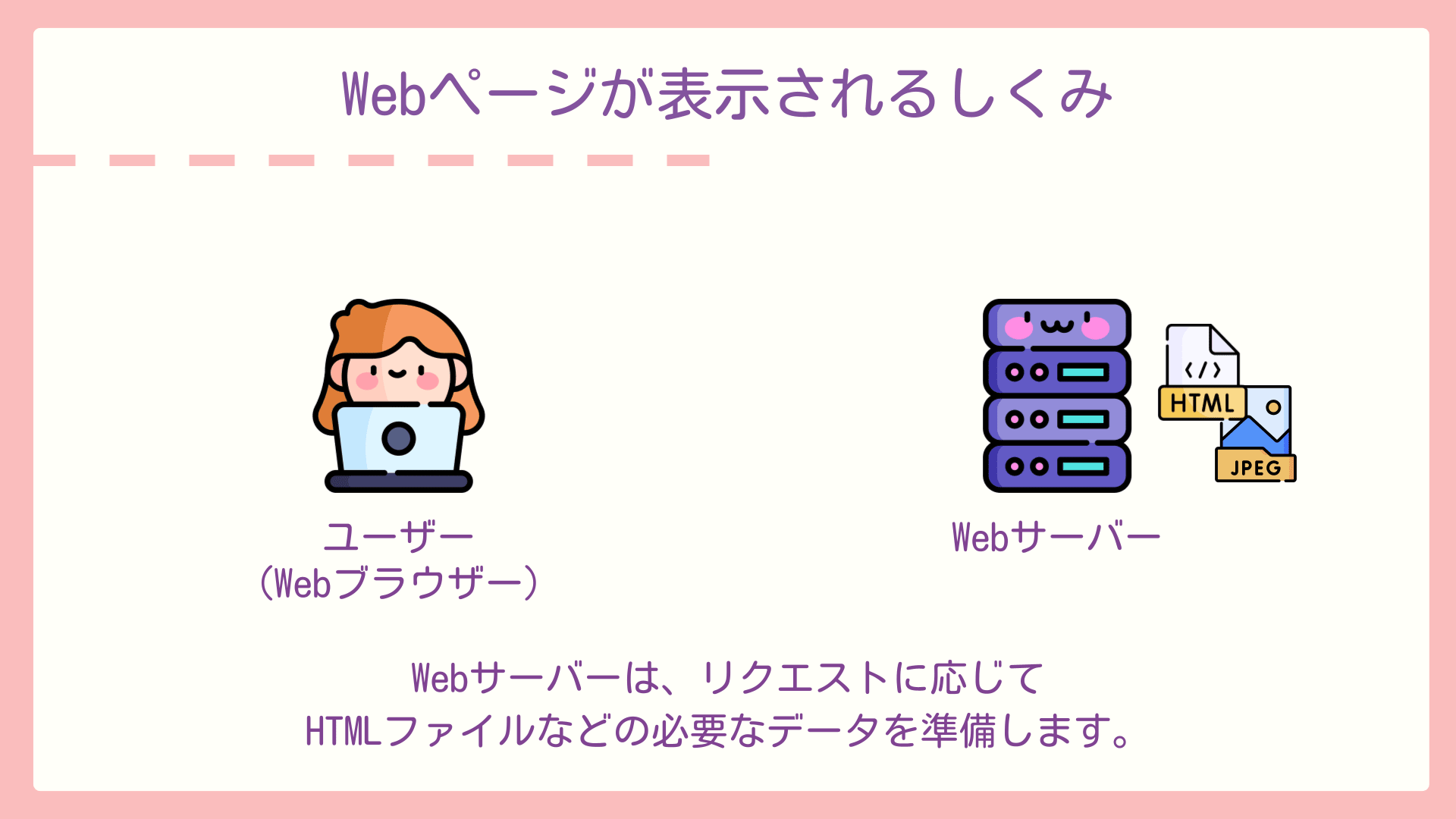
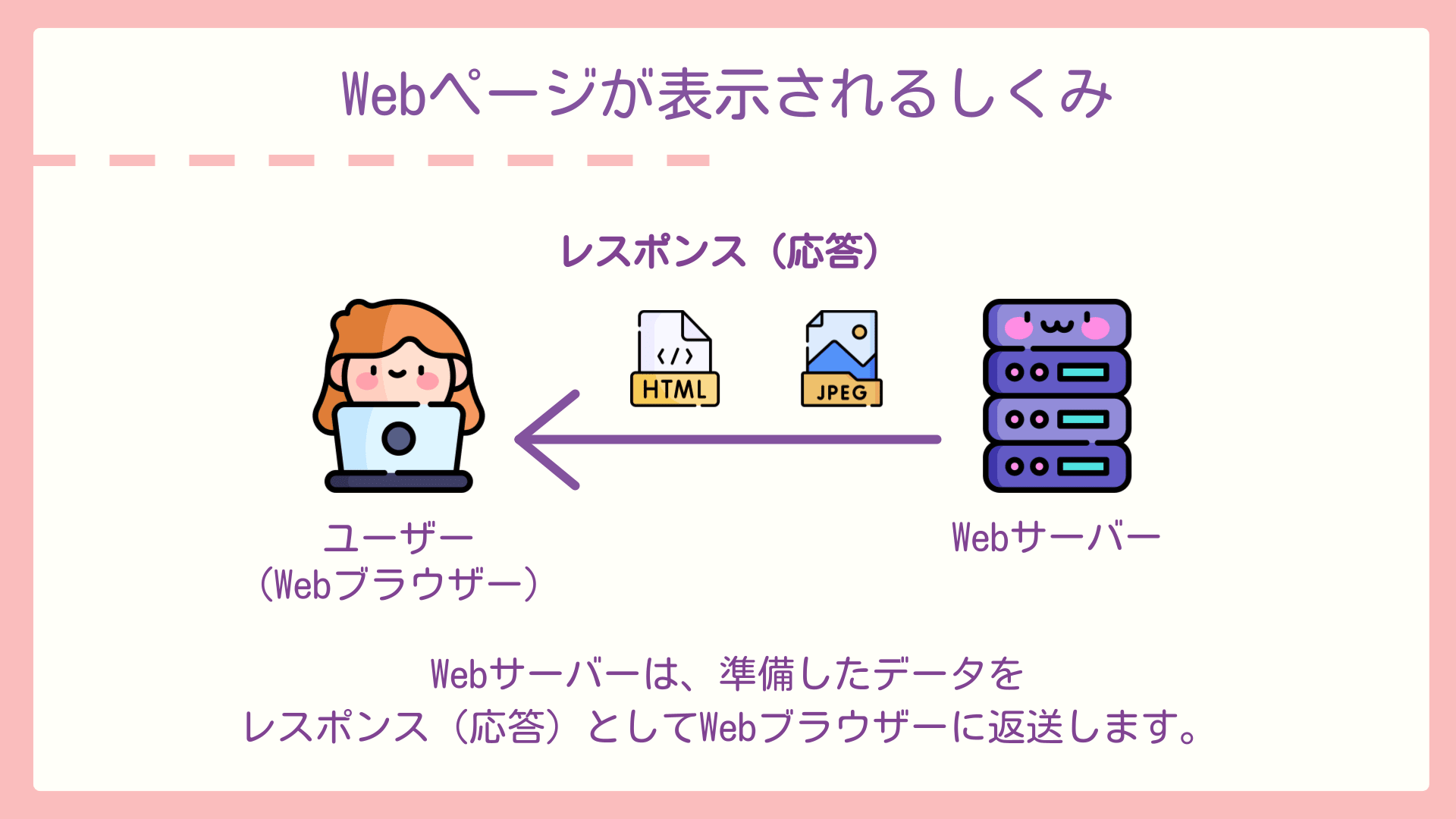
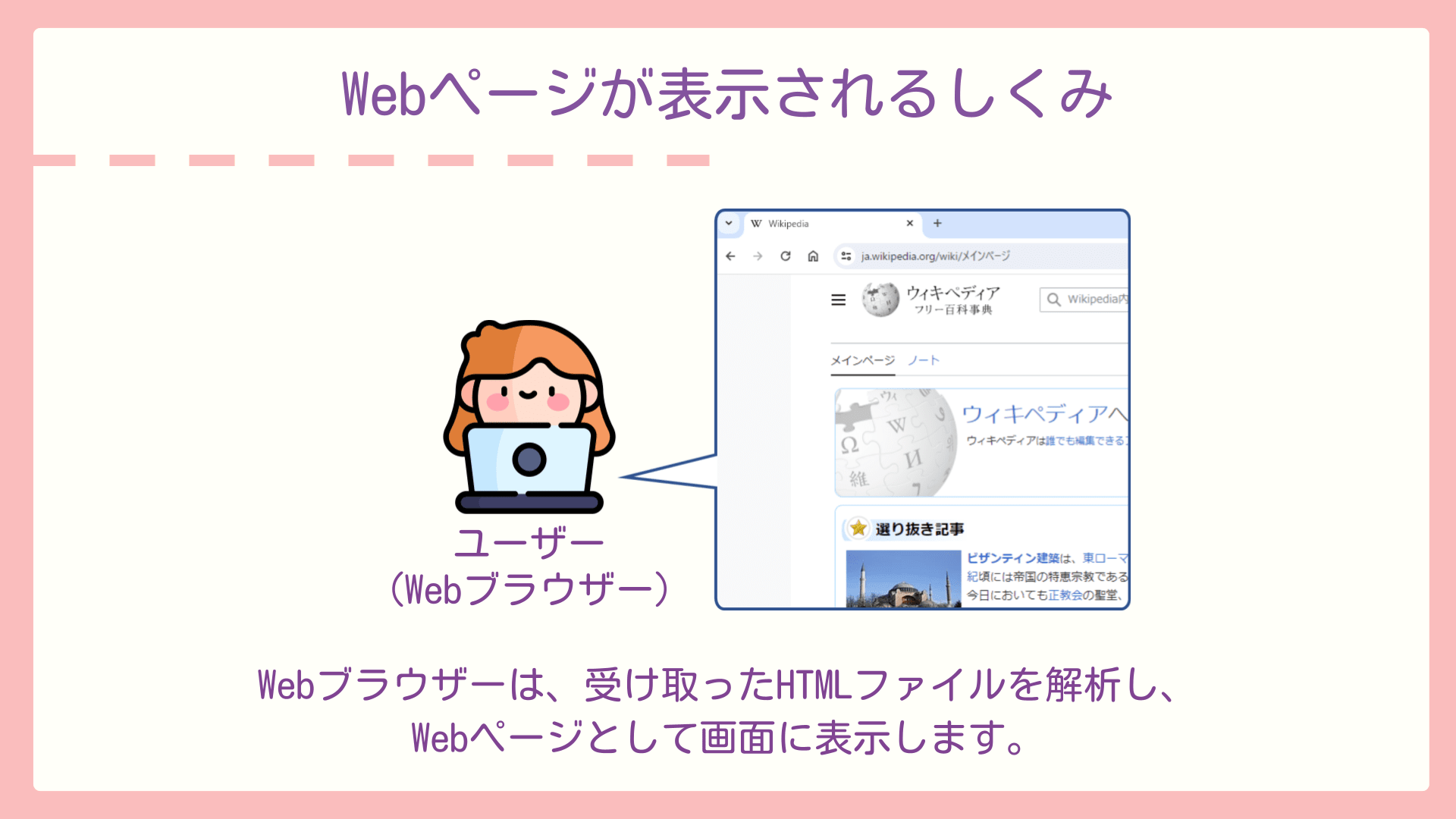
私たち(ユーザー)がWebページを閲覧するときに、裏側ではWebブラウザーとWebサーバーが連携して処理を行っています。 ここでは、Webページが表示されるまでの流れを順を追って解説します。
- ユーザーがWebブラウザーに、目的のWebページのURLを入力します。

- WebブラウザーはそのURLに対応するWebサーバーにリクエスト(要求)を送信します。

- Webサーバーはリクエストに応じて、HTMLファイルなどの必要なデータを準備します。

- Webサーバーは準備したデータをレスポンス(応答)としてWebブラウザーに返送します。

- Webブラウザーは受け取ったHTMLファイルを解析し、Webページとして画面に表示します。

ユーザーはWebページを直接閲覧しているのではなく、WebサーバーからダウンロードしたWebページを閲覧していることに気を付けてください。 このように、私たちが日常的に目にするWebサイトもすべてこの流れに基づいて機能しています。
Webを支える技術
Webページが表示されるまでの流れの中で、URL、HTTP、HTMLの3つの主要な技術が使用されています。 ここでは、それらの技術について概要を説明します。

URL(Uniform Resource Locator)
URLは、インターネット上のリソース(Webサイトや画像ファイルなど)の位置を指定するための方式で、住所のようなものです。 以下のような構造になっています。
https://www.example.com/path/to/resource.html
https:スキーム名(通信方式など)www.example.com:ドメイン名(Webサーバーの住所)/path/to/resource.html:ファイルのある場所(フォルダとファイル名)
私たちがWebブラウザーでURLを入力すると、URLの場所にあるファイルが表示されます。
HTTP(Hypertext Transfer Protocol)
HTTPは、WebブラウザーとWebサーバーがデータを通信するための共通ルール(プロトコル)です。 リクエストとレスポンスという方式でのデータのやり取りや、エラーの番号(例:ファイルが見つからない場合は404)などもHTTPで規定されています。
HTML(Hypertext Markup Language)
HTMLは、Webページの骨組みを作るための言語で、文章の構造を示すためにタグ(特殊な書式)を使用します。
例えば、見出しには<h1>タグ、段落には<p>タグ、他ページへのリンクには<a>タグを使います。
以下は、シンプルなHTMLの例です。
<!DOCTYPE html>
<html>
<head>
<title>はじめてのWebページ</title>
</head>
<body>
<h1>ようこそ!</h1>
<p>これは、簡単なHTMLのページです。</p>
</body>
</html>
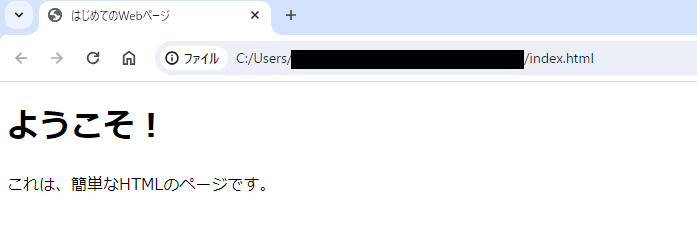
このHTMLをWebブラウザーで表示すると、下の画像のようになります。

HTML Living Standard
現在のHTMLの標準仕様はHTML Living Standardです。以前はHTML5のようにバージョン番号で管理されていましたが、技術の急速な進歩に合わせて常に最新の内容に更新していくことになりました。 HTML Living Standardの仕様はすべて公開されています。以下のリンク先を参照してください。
Last Updatedが最近の日付になっていることから、細かくアップデートされていることがわかります。
練習問題
まとめ
本記事では、Webのしくみについて基本的な概念を学びました。以下のポイントを押さえておきましょう。
- Webは、World Wide Webの略で、インターネット上で情報を共有するためのしくみ
- Webページは、HTMLという言語で記述され、文字や画像、動画などの情報を含んでいる
- WebブラウザーとWebサーバー間の通信では、HTTPが使用される
- URLは、インターネット上の特定のファイルの場所を指定するための表記方法
- HTML Living Standardは、HTMLの仕様を継続的に更新していく新しい仕様