フロントエンドとバックエンドって何?
フロントエンドとバックエンドって何?


フロントエンドとバックエンドの違い
Webアプリケーションの開発において、フロントエンドとバックエンドは、それぞれ異なる役割を担っています。
- フロントエンド:ユーザーが直接操作する部分(ユーザーインターフェース)で、主にWebブラウザー上で動作します。
- バックエンド:ユーザーからは見えない部分で、サーバ上のプログラムの処理やデータの処理を行います。そのため、サーバーサイドとも言われます。
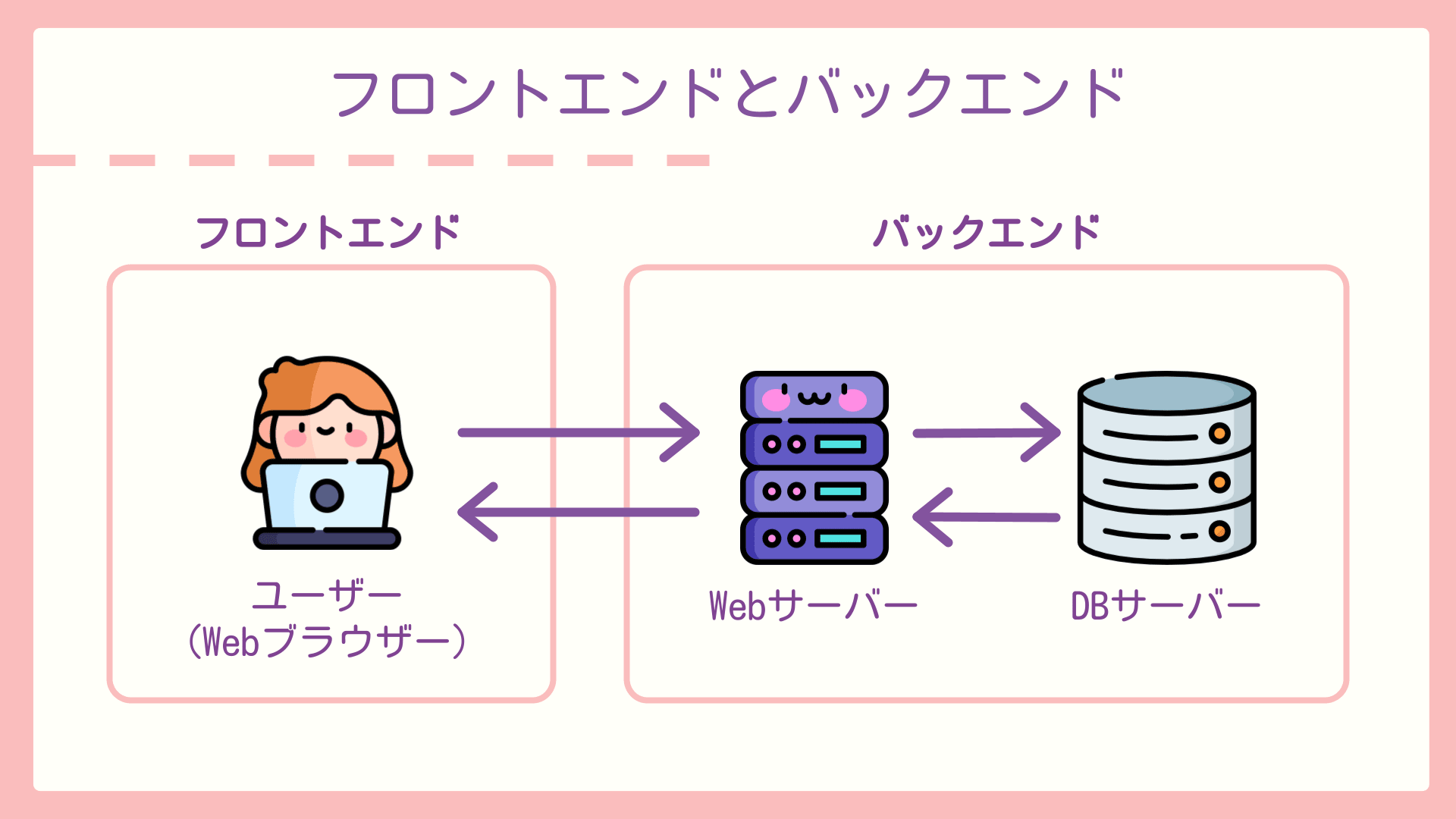
以下の図は、フロントエンドとバックエンドの関係を示しています。

ユーザーがWebブラウザーを通じてWebアプリケーションにアクセスすると、フロントエンドがユーザーの操作を受け付け、必要に応じてバックエンドにリクエストを送信します。
バックエンドは、リクエストに基づいてデータの処理を行い、結果をフロントエンドに返します。フロントエンドは、受け取ったデータを元に、Webサイトの表示を更新します。
このように、フロントエンドとバックエンドが連携することで、Webアプリケーションが実現されるのです。
フロントエンド
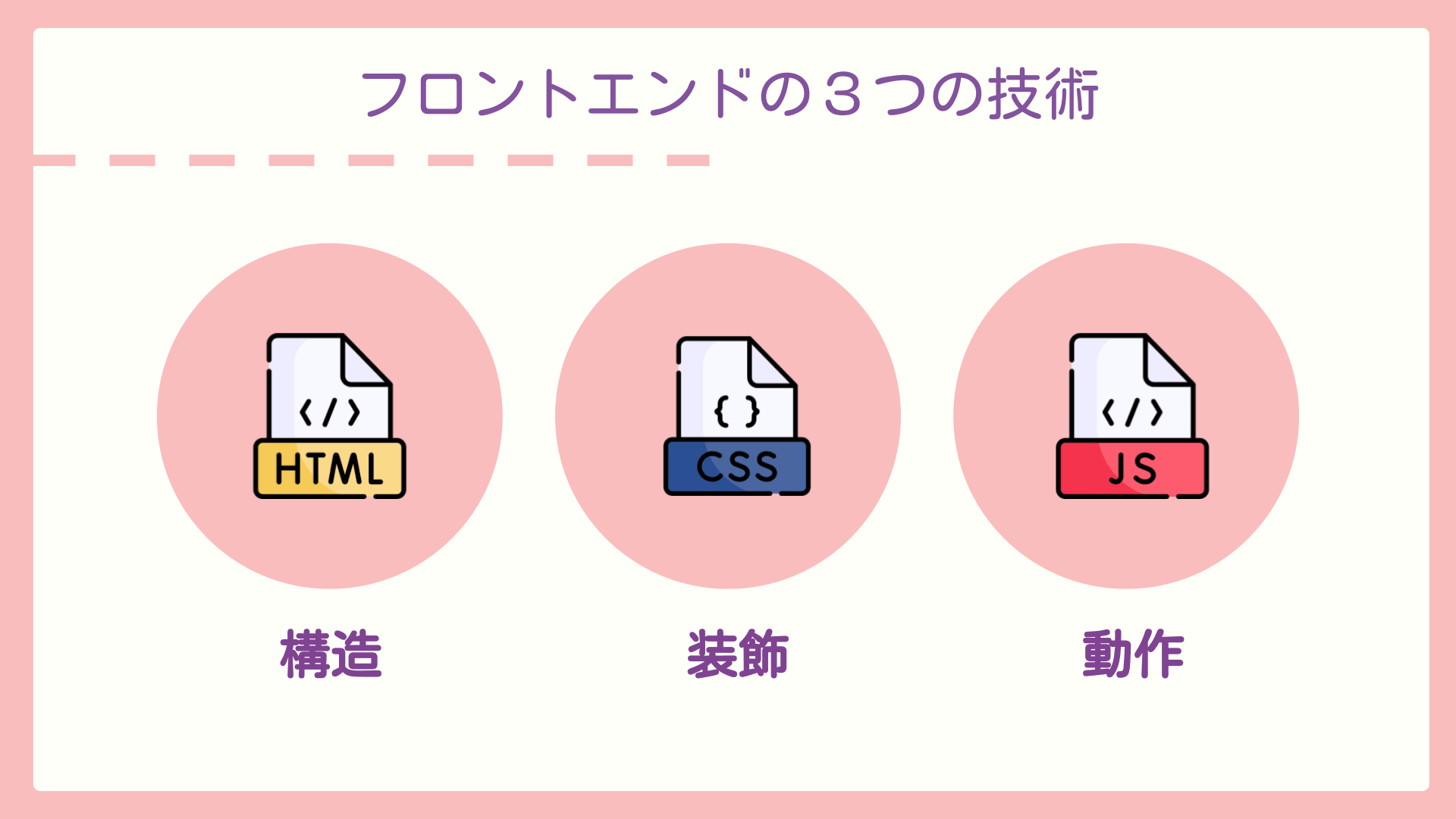
フロントエンドは、Webアプリケーションのユーザーインターフェースを構築するための領域です。主に、HTML、CSS、JavaScriptの3つの技術を用いて開発されます。
HTML(Hypertext Markup Language)
HTMLは、Webページの構造を記述するためのマークアップ言語です。文書の見出しや段落、リストなどの要素を定義し、コンテンツを構造化します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの例</title>
</head>
<body>
<h1>見出し1</h1>
<p>これは段落です。</p>
<ul>
<li>リスト項目1</li>
<li>リスト項目2</li>
<li>リスト項目3</li>
</ul>
</body>
</html>
CSS(Cascading Style Sheets)
CSSは、HTMLで記述された要素のスタイル(見た目)を定義するための言語です。フォントの種類やサイズ、色、余白などを指定することで、Webページのデザインを制御します。
h1 {
font-size: 24px;
color: #333;
margin-bottom: 10px;
}
p {
font-size: 16px;
line-height: 1.5;
}
ul {
list-style-type: disc;
margin-left: 20px;
}
JavaScript
JavaScriptは、Webページに動作を追加するためのプログラミング言語です。ユーザーのアクションに応じてコンテンツを変更したり、サーバーとの通信を行ったりすることができます。 名前は似ていますがJavaとは全く別の言語です。「メロンとメロンパンくらい違う」とよく例えられています。
document.getElementById('myButton').addEventListener('click', function() {
alert('ボタンがクリックされました!');
});
それぞれの役割の違いのまとめ

- HTML:コンテンツの構造を定義する
- CSS:コンテンツの装飾(見た目)を定義する
- JavaScript:コンテンツの動作を定義する
これら3つの技術を組み合わせることで、魅力的で操作性の高いユーザーインターフェースを構築できます。
バックエンド
バックエンドは、Webアプリケーションの裏側で動作する部分を担当します。主に、サーバーで動作させるプログラミング言語とデータベースを用いて開発されます。
PHP(Hypertext Preprocessor)
PHPは、サーバーで動作するプログラミング言語の1つです。動的なWebページの生成や、データベースとの連携、ユーザー認証などの機能を実装するために使用されます。
<?php
function greet($name) {
return "こんにちは、" . $name . "さん!";
}
$username = "太郎";
echo greet($username);
?>
データベース
データベースは、Webアプリケーションのデータを永続的に保存するために使用されます。ユーザー情報や投稿内容、商品情報などを管理することが多いです。代表的なデータベース管理システムには、MySQL、PostgreSQL、SQLiteなどがあります。
以下は、SQLを用いてデータベースからユーザー情報を取得する例です。
SELECT * FROM users WHERE id = 1;
バックエンドでは、これらの技術を用いて、フロントエンドからのリクエストに応じたデータの処理や保存を行います。また、APIの提供や、セキュリティ対策なども行います。
練習問題
ここで、これまで学んだ内容について理解を深めるために、練習問題に取り組んでみましょう。
まとめ
本記事では、フロントエンドとバックエンドの違いについて詳しく解説しました。以下のポイントを押さえておきましょう。
- フロントエンドは、ユーザーが直接操作する部分で、主にWebブラウザー上で動作する
- バックエンドは、ユーザーからは見えない部分で、サーバー上で動作する
- フロントエンドの主要な技術
- HTML:コンテンツの構造を定義する
- CSS:コンテンツの見た目を定義する
- JavaScript:コンテンツの動作や振る舞いを定義する
- バックエンドの主要な技術は、サーバーサイドのプログラミング言語(PHP等)とデータベース
- フロントエンドとバックエンドが連携することで、Webアプリケーションを作成できる