タグをつける意味ってあるの?
タグをつける意味ってあるの?


テキストの構造化
テキストの構造化とは、文書の内容を論理的に分割し、見出しや段落、リストなどの要素を使って階層構造を表現することです。構造化されたテキストは、読み手にとって理解しやすく、情報を探しやすいという利点があります。
構造化の必要性
テキストを構造化する必要性は、以下のような点が挙げられます。
Wordの場合
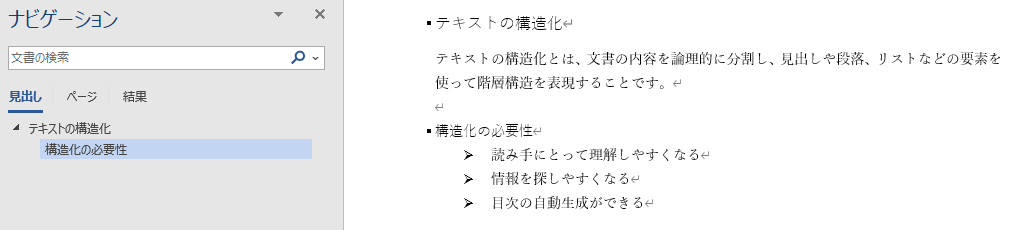
Wordなどのワープロソフトでは、見出しや段落、リストなどのスタイルを使ってテキストを構造化します。これにより、文書の階層構造が明確になり、読み手にとって理解しやすくなります。また、目次の自動生成や、文書内の移動がしやすくなるなどのメリットもあります。
以下は、Wordでテキストを構造化した例です。

HTMLの場合
HTMLでは、タグを使ってテキストの構造を明示的に指定することが重要です。タグは、テキストの意味や役割を示すための特殊な記号で、<と>で囲んで表現します。
それぞれのタグには固有の意味があります。例えば、<p>タグは段落を表し、<h1>タグは主要な見出しを表します。これらのタグを適切に使用することで、文章の構造を明確に表現できます。
人間は、テキストの見た目や文脈から、段落やリストといった構造を直感的に理解することができます。しかし、コンピューターにはこのような直感的な理解力がありません。そのため、コンピューターにテキストの構造を正しく理解させるためには、タグを使って明示的に指定する必要があります。
適切なタグを使わずにテキストを構造化すると、コンピューターはテキストの意味を正しく理解できなくなってしまいます。その結果、テキストの表示や検索、編集などの処理が正しく行われなくなる可能性があります。
したがって、HTMLでテキストを構造化する際は、適切なタグを選択し、それらを正しく使用することが非常に重要です。これにより、コンピューターがテキストの構造を正確に理解し、必要な処理を行うことができるようになります。
また、適切なタグを使ってテキストを構造化することは、文章の可読性や保守性の向上にもつながります。構造化されたテキストは、読み手にとって理解しやすく、情報を探しやすいという利点があります。さらに、構造化されたテキストは、後から編集や更新を行う際にも扱いやすくなります。
以下は、HTMLでテキストを構造化した例です。
See the Pen HTMLの構造化 by sumi (@mesa2a) on CodePen.
タグのルールと関連用語
HTMLでタグを使う際には、以下のようなルールがあります。
開始タグと終了タグ
多くの要素は、開始タグと終了タグで囲まれます。開始タグは<タグ名>、終了タグは</タグ名>のように表現します。
タグは必ず半角で入力する必要があります。
<p>これは段落です。</p>
要素(Element)
HTMLにおける要素とは、開始タグと終了タグ、およびその間のコンテンツを合わせたものを指します。
ネスト(入れ子)
タグはネスト(入れ子)にできます。つまり、ある要素の中に別の要素を含めることができます。ただし、タグの開始と終了が正しく対応している必要があります。
<ul>
<li>リスト項目1</li>
<li>リスト項目2</li>
</ul>
空要素
中身を持たない要素は、空要素と呼ばれます。空要素は開始タグのみで表現します。
例えば、画像(<img>)や改行(<br>)は、テキストを必要としないため空要素となります。
<img src="image.jpg" alt="画像">
<br>
属性(Attribute)
属性は、要素の追加情報を提供するために使用されます。属性は開始タグ内に記述し、属性名と属性値を等号(=)でつなぎ、属性値は引用符("または')で囲みます。
<a href="https://example.com">リンク</a>

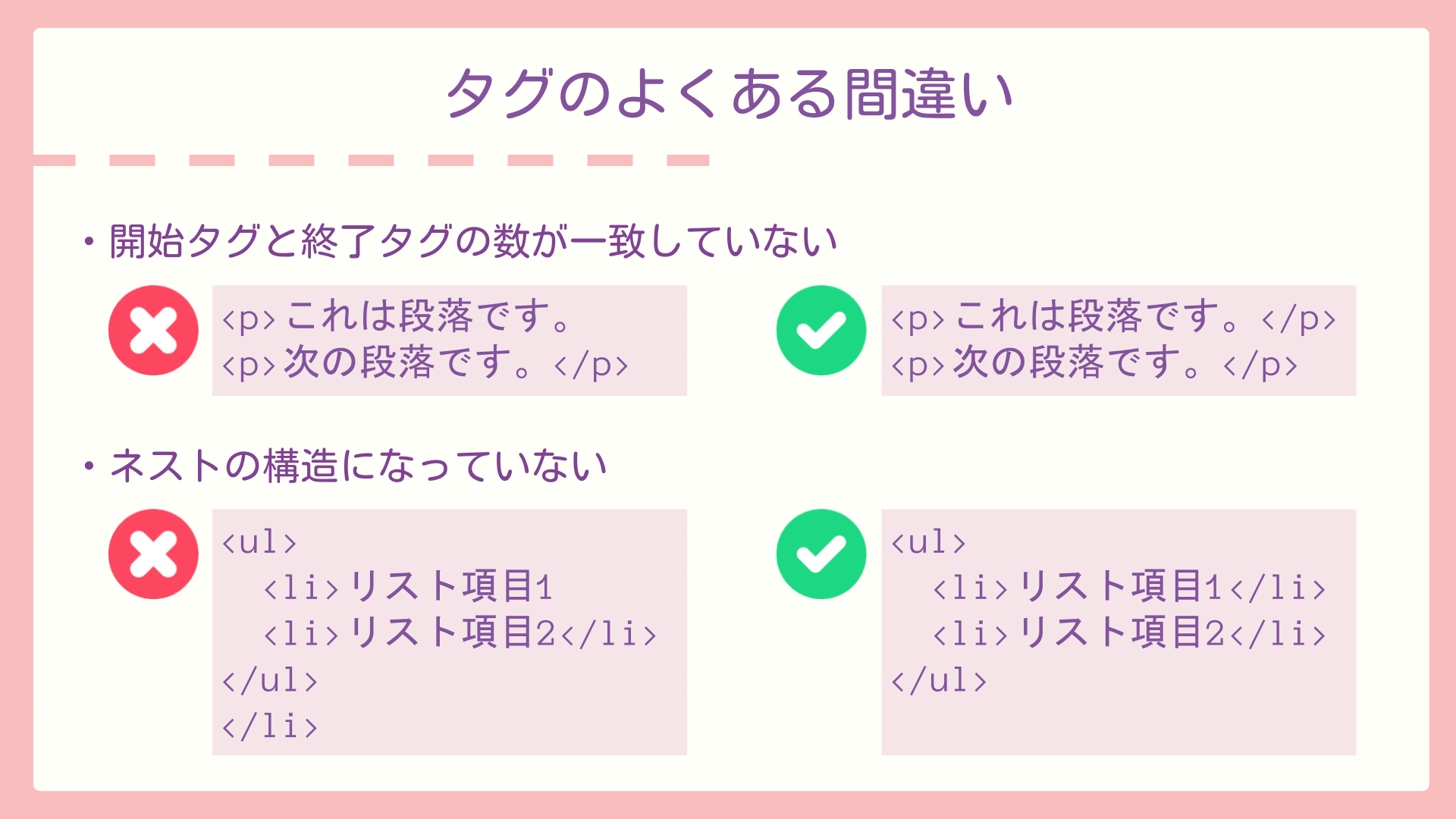
ルール違反の例
以下は、タグのルールに違反した例です。
- 開始タグと終了タグの数が一致していない
<p>これは段落です。
<p>次の段落です。</p>
- ネストの構造になっていない
<ul>
<li>リスト項目1
<li>リスト項目2</li>
</ul>
</li>

練習問題
ここで、テキストの構造化とタグに関する用語についての理解を深めるために、練習問題に取り組んでみましょう。
まとめ
本記事では、テキストの構造化とタグに関する用語について詳しく解説しました。以下のポイントを押さえておきましょう。
- テキストの構造化とは、文書の内容を論理的に分割し、見出しや段落、リストなどの要素を使って階層構造を表現すること
- 構造化されたテキストは、読み手にとって理解しやすく、情報を探しやすい
- HTMLでは、タグを使ってテキストを構造化する
- タグにはルールがあり、開始タグと終了タグ、ネスト、空要素などに注意が必要
補足 - スクリーンリーダーへの対応
HTMLのタグを適切に使用する理由として、コンピューターがテキストの構造を正確に理解する必要があることに触れました。
コンピューターがHTMLの構造を理解する場面の1つとして、スクリーンリーダーがあります。
視覚障害者は、スクリーンリーダーと呼ばれる読み上げソフトを使ってウェブページを閲覧します。スクリーンリーダーは、HTMLのマークアップを解釈し、ユーザーにページの内容を音声で伝えます。
Windowsにはナレーターのソフトがインストールされています。Windows + Ctrl + Enterキーを押すとナレーターを起動できます。
ナレーターを使ってWebページを読んでみると、文章が見出し1であることや画像の詳細についても読み上げてくれます。
HTMLによる適切な構造化は、視覚障害者がウェブページを理解し、ナビゲートする上で非常に重要な役割を果たします。